Suivre gratuitement la première leçon
La première leçon de ce cours sur la technique est la création d'une page html

Formation : Vendeur Internet
Cours : 1 – La technique.
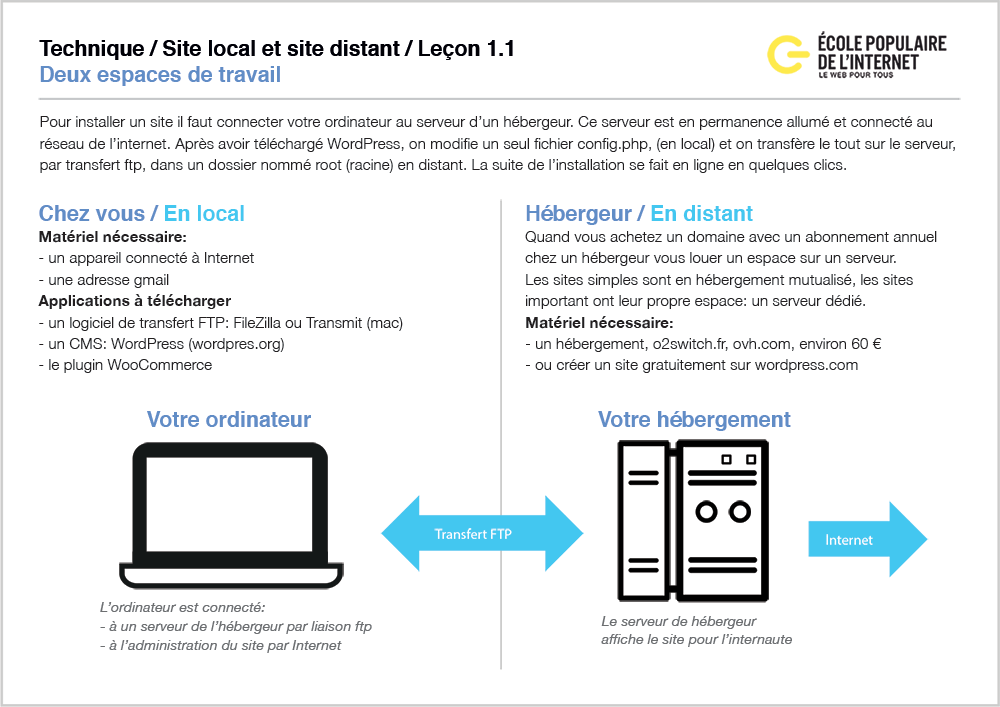
Leçon : 1.1 – Site local et site distant
Télécharger cette leçon au format pdf
Les leçons sont numérotées. Le premier chiffre indique le numéro du cours le second chiffre indique l’ordre des leçons dans un cours.

Comment relier votre ordinateur au serveur web
L’objectif de cette leçon est de créer la première page d’un site internet au format html.
Sommaire
La théorie
L’internet est un réseau d’échange mondial
L’espace web est accessible si on utilise le code HTML
A force de cliquer, d’envoyer des likes, de regarder Instagram Live, d’aller sur toutes formes de médias numériques, on en oublie la nature de l’internet. Alors, retournons aux bases: l’internet qu’est ce que c’est ? C’est réel, c’est un réseau de câbles reliés entre eux, avec des liaisons sous-marines et des groupes de satellites. Des serveurs et des relais connectent l’ensemble du réseau. C’est un réseau international autour de la terre, d’où son nom, inter pour international et net pour réseau (filet en anglais). L’internet est un réseau informatique mondial composé de millions de réseaux publics, privés, commerciaux, son accès est payant pour les FAI (Fournisseurs d’Accès à l’Internet). Plus d’infos à propos des FAI sur kinsta.com .
Sur ces réseaux circulent toute sortes d’information, grâce à des protocoles de transferts de données. De la même façon qu’il faut parler la même langue pour se comprendre, il faut avoir le même protocoles pour s’échanger des informations, il existe donc des normes de codage des documents. Le premier réseau créé en 1983 est Aparnet.
Le web apparaît au début des années 90, c’est une des applications rendues possible par l’internet, et organisé par le World Wide Web Consorsium (W3C). Pour accéder au web les pages doivent être codées en html (voir ci-dessous), elles sont alors lisibles en utilisant un navigateur spécialisé. Cet outil pensé d’abord pour faciliter les échanges entre scientifiques, va permettre de créer des sites web attrayants et utiles, rendant l’internet populaire.
Ces protocoles web ont été créés par des chercheurs de CERN, Organisation européenne pour la Recherche Nucléaire, le britannique Tim Bermers-Lee et le belge Robert Caillau.
Les adresses URL des pages HTML
![]()
L’image ci-dessus représente l’adresse url de la page d’une leçon. Les pages des sites web possèdent une adresse que l’on appelle une url (Uniforme Ressource Locator) qui permet de les localiser.
Les pages sont accessibles en utilisant le protocole http (Hypertext Transfer Protocole), et peuvent être lues par un navigateur web (Chrome, Firefox, Safari, etc. Le s de https signifie que la page est sur un serveur sécurisé.
On distingue deux types d’URL:
- URL absolue:
https//www.monsite/mapage.html - URL relative:
./images/monimage.jpg
Les url relatives permettent de travailler en local et sont utilisées en programmation pour alléger le code des pages. On les retrouve souvent dans le code des extensions et des dossiers déplaçables..
La pratique
Création de votre premier site en local
L’espace local est le dossier du site sur votre ordinateur
Votre site web existe d’abord sur votre ordinateur. Il est important de bien organiser l’espace de travail et de pouvoir retrouver rapidement la totalité des éléments. Un site web peut être développé et entièrement créé en local en attendant de disposer d’un hébergement distant. Dans la leçon suivant nous verrons comment passer de l’un à l’autre en transférer les fichiers.
Pour créer une page web, il faut utiliser un traitement de texte et créer un document au format HTML (HyperText Markup Language), ce système de codage a évolué au fil des ans avec plusieurs versions pour arriver depuis 2014 au standard HTML5. En 1997 la société Macromedia lance Dreamweaver, un éditeur de site web, qui est devenu l’outil principal des webmasters et fait partie de la suite Adobe Creative Cloud, une boîte à outil indispensable pour les créateurs de sites.
Une page HTML comprend deux parties encadrées par des balises: head et body. La partie head comporte des éléments d’information invisibles, le style de codage du texte en fonction de la langue utilisée, et le title qui va s’afficher en haut du navigateur.
Body regroupe tous les éléments visibles de la page. Le titre du texte est marqué par la balise h1, les paragraphes du textes sont séparés par la balise p
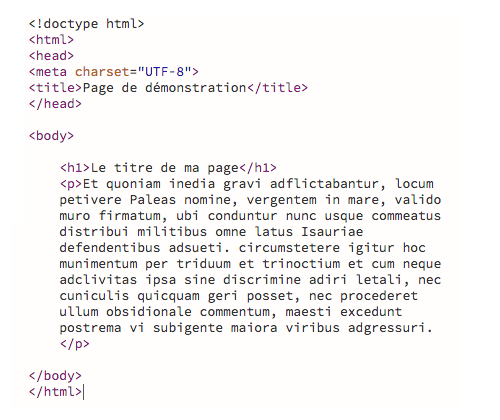
1 Création d’une page simple en html (voir image ci-dessous).
Pour écrire le code, on doit utiliser une application de texte la plus simple possible, SimpleNote, SimpleText pour un mac, on peut aussi utiliser Word et sa fonction “enregistrer en htlm”.
– la première ligne indique que c’est un document html
– la partie head rassemble les informations non-visible
– UTF-8 indique le style de codage des caractères
– le contenu de la page est situé entre les balises boody
– le titre de la page est indiqué par la balise h1
J’utilise ci-dessous un faux texte en latin que l’on peut récupérer en ligne sur faux-texte.com

Récupérer du faux texte latin
Nam sole orto magnitudine angusti gurgitis sed profundi a transitu arcebantur et dum piscatorios quaerunt lenunculos vel innare temere contextis cratibus parant, effusae legiones, quae hiemabant tunc apud Siden, isdem impetu occurrere veloci. et signis prope ripam locatis ad manus comminus conserendas denseta scutorum conpage semet scientissime praestruebant, ausos quoque aliquos fiducia nandi vel cavatis arborum truncis amnem permeare latenter facillime trucidarunt.
Cum autem commodis intervallata temporibus convivia longa et noxia coeperint apparari vel distributio sollemnium sportularum, anxia deliberatione tractatur an exceptis his quibus vicissitudo debetur, peregrinum invitari conveniet, et si digesto plene consilio id placuerit fieri, is adhibetur qui pro domibus excubat aurigarum aut artem tesserariam profitetur aut secretiora quaedam se nosse confingit..
2 Enregistrement de la page
Créer sur votre ordinateur un dossier nommé root. Par convention, la première page qui s’affiche sur un site est la page dont le nom est index.html, on va donc enregistrer ainsi cette page dans un dossier root (racine). La page index.html est prioritaire sur toutes les autres, y compris la page index.php si elle existe.
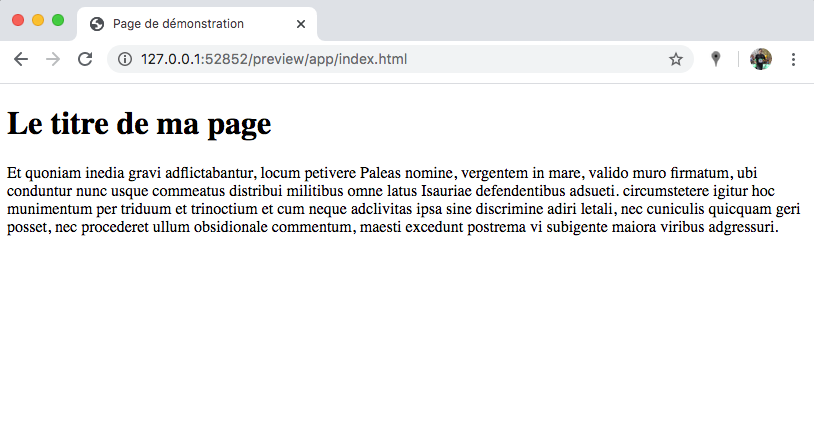
3 Visualisation de la page.
Pour voir le résultat de notre page html, il faut maintenant l’ouvrir dans un navigateur web, comme Chrome, Safari, FireFox, Opéra, etc… Lancer votre navigateur puis dans menu, choissez Ouvrir un document. Ci-dessous le résultat de notre page dans un navigateur. Nous venons de créer un site en local, c’est à dire sur votre ordinateur.

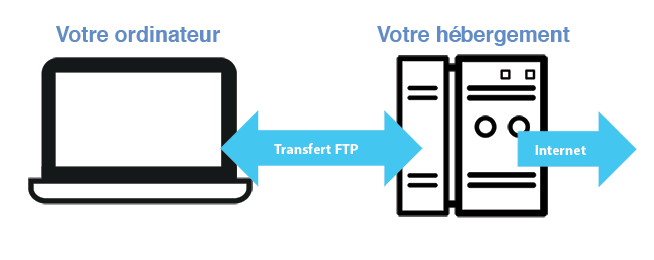
4 Transfert sur le web
Quand la page est prête elle est transférée sur le serveur en FTP (File Transfer Protocol), un protocole de transfert de fichier. Cette fonction est réalisée par une application gratuite en téléchargement, c’est l’objet de la leçon suivante.

Construction du site
Attention à bien faire ces exercices, c’est la partie la plus importante de la leçon !
1 Créer sur votre ordinateur un dossier “site” contenant un sous-dossier “root”
2 Créer un document intitulé “code” pour conserver les identifiants et les mots de passe du site, ils vont être nombreux, et enregistrer le dans le dossier site
3 Ouvrir une adresse Gmail au nom du site: monsite@gmail.com
4 Télécharger un logiciel de transfert FTP comme FileZilla
5 Créer une liste organisée de vos contacts sur un tableau Excel. C’est un travail parfois long, autant commencer tout de suite ! C’est la clef de toute réussite sur le web, donc c’est hyper important de le faire en priorité.
6 Choisir un hébergeur et examiner ses solutions. Les étudiants de l’école choisissent Ionos ou o2switch
Le support
Télécharger cette leçon au format pdf

Pour aller plus loin
A étudier sur le web : L’histoire de l’internet, à lire sur Wikipedia
En vidéo : History of the Internet. Les vidéos présentées dans les cours de l’Ecole sont souvent en anglais, car c’est la langue de l’internet et il faut comprendre la version originale.
La technique est le premier cours de la formation Vendeur Internet et se compose de six leçons que l’on peut suivre en ligne dès le règlement de l’achat.
